Depuis plusieurs mois le responsive design fait partie du quotidien d’un webmaster. Voici quelques éléments qui vous permettront de comprendre ce qui se cache derrière cette formule.
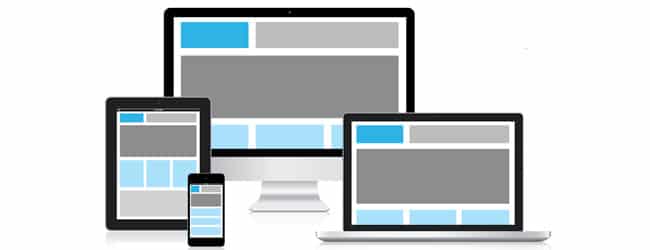
La multiplication des appareils permettant d’accéder au net a longtemps compliqué la tâche des webmasters, obligés de composer avec différentes tailles d’écran.
Si l’apparition des smartphones a conduit certaines marques à créer deux sites distincts, un pour l’ordinateur, l’autre pour le téléphone, de nombreuses autres font aujourd’hui le choix de créer un site qui s’adapte automatiquement à l’espace disponible sur l’écran. On appelle cette technique le responsive design.
Pour l’entreprise, le gain de temps et d’argent est évident puisqu’un seul site sera créé. L’internaute, quant à lui, pourra surfer depuis n’importe quel appareil avec le même confort et sera donc plus tenté, dans le cas du e-commerce, de passer une commande de son smartphone ou de sa tablette sans attendre de se trouver devant un ordinateur.
Enfin, les agences web l’ont compris, Google est un adepte des sites responsive design qui sont désormais plébiscités par le moteur de recherche. Nul doute que cette nouvelle tendance se poursuivra en 2014 et que les fonctionnalités du responsive design seront encore augmentées.







La création de site n’était déjà pas de tout repos pour être compatible avec les différents navigateurs (ie, mozilla etc), mais avec l’avènement des mobiles et des tablettes ce n’est pas près de s’améliorer !!
Et oui, l’UX (l’expérience utilisateur) est primordiale.
finalement dans un communiqué publié, Google a affirmé qu’il prend en considération le critère « responsive » lors de l’indexation d’un site d’ou son importance.
Finalement, selon Google, l’utilisateur est très important et son confort est primordiale ce qui explique l’importance du responsive design (avec le développement du marché mobile)